Moving your website to https does not have to be scary
I have scoured the web trying to find a guide or video that would give me answers on this subject. There have been always important keys to the process I thought were missing. I am posting this article to hopefully simplify the process and make website designers more comfortable with the move to HTTPS.
After Google started really pushing the SSL protocol. Toward the beginning of 2016, our digital marketing agency has started to make it mandatory for all sites to have https socket encryption. Even websites that don’t have forms, eCommerce or some sort of user input will start to need it just for the browser trust and ranking boost. Toward the end of this year, browsers are going to start throwing up more elaborate warning signals. Websites that have not moved over so it will become more evident very soon.
1. Figure out what sort of certificate you need
There are different SSL certificate providers, VeriSign, GeoTrust, Comodo and Thawte to name a few. They range from 128Bit – to – 256Bit encryption types. Prices for these certificates are all over the place ranging from 10$ a year on up to 700$ or more for wildcard and additional insurance options. Each company offers different seals and authoritative labels to show off.

I like to find one provider and stick to them. This way I have one account to monitor for certificate expiration and as the list grows there won’t be any surprises. Once you have picked a provider or re-seller, (We use Comodo for example) purchase the cert that best works for you or your client. For example, if your client has an eCommerce website, it might be prudent to buy a certificate with more authority and encryption. This will show visitors you are serious about keeping their transactions private. If a website has a form or two, or your just trying to secure a brochure website, I don’t think it is necessary to spend the extra money.
2. Purchase the certificate
There are 3 parts a secure certificate
- CSR (Certificate Signing Request)
- CSR (Private Key)
- CRT (Certificate)
3. Install The CRT
4. Check and modify paths to all your website resources
To have that nice shiny little green lock show up correctly to the left of the address bar, you need to make sure all resources on the website are using the https: protocol. If you are using a popular CMS like Joomla!, WordPress or Drupal, most of your resources should be relative. This meaning they point directly to the folder of the resource rather than the direct URL. In a lot of cases you still have to find those resources and change the path to reflect https.

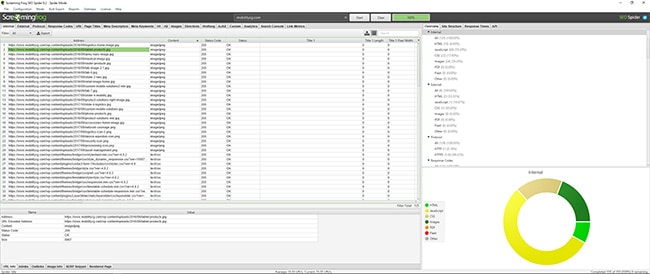
All resources like images, JS, CSS, PDF, JSP need to located and changed if they are statically set to http. A great tool to use in order to find these resources as well as troubleshoot the entire process is called Screaming Frog. Screaming Frog gives you a full rundown and overview of your website, it’s link anatomy, and resource response codes. You can download the free version here. It is extremely valuable for understanding how your website is put together and how to improve on your SEO.

Once you have all your resources and internal links changed to https you should see the following when accessing your site. Make sure you check as many pages as you can as well as modify all static internal links in the content.

4. Force website to use https
5. Clean up and give it a few days (Google Webmaster Tools)

Congrats!!
Now find where you were in Game of Thrones and chill out.