Website Check Up List - Re-Design, Clean, Repair and Compress
Tweak Your Websites Loading Time for Best Performance
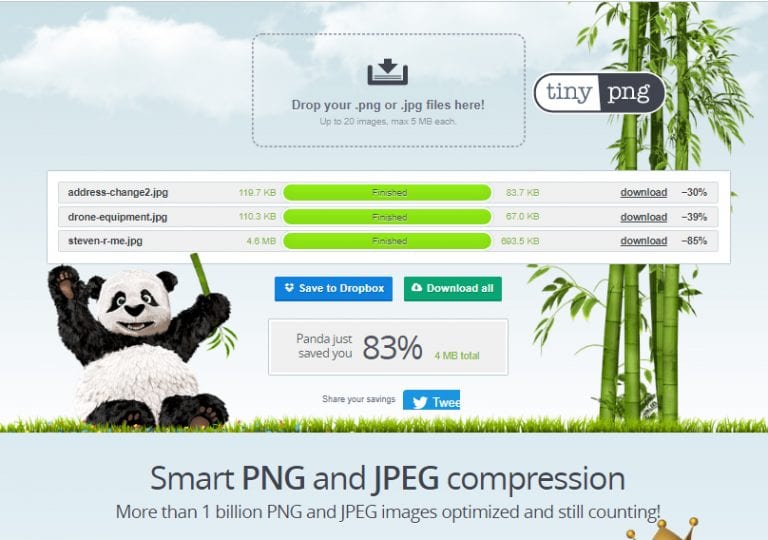
My next suggestion is something I have gotten a little obsessed with. But hey, a little obsession won’t hurt anyone. My website has many images (png) (jpg) formats. Even though it is image intensive I like what I did with the website design. I tried to find a way to optimize the images as much as possible. The first thing I discovered was a little web tool called (TinyPNG.com). It’s a free tool that can compress some of your images down as much as %80. (TinyPng.com) will compress a (png) or (jpg) and save you kilobytes and even megabytes. In the past I did not think you could optimize a 24bit (png) file down further than the default export settings. I pulled down all my images and ran them though TinyPng and it saved a total of 14+ megabytes when all was said and done. The tool does not appear to harm the quality of the image past it’s 72 dpi resolution so we found it was very much worth it. It took 20 minutes to complete the entire process.

I have been designing websites for more than 20 years and didn’t pay much attention to caching. It was not until load speed became a big ranking factor 12 years ago. I knew about it and used it but I quite understand all the ins and outs. Our agency, Blue Light Labs setup an in-house demo server so we could test different caching methods. This way we could come up with a good solution for our clients. There are 4 different types of web page caching that we use. Most of these come standard or have plugins for most content management systems.
- Browser Caching – Tells the visitors browser to store pages that don’t need to be rendered again
- Server Side Caching – The Apache Server stores the page rendering to serve up faster if there are no changes to the content
- CSS – / JavaScript Caching and Compression – Compresses all CSS and load time scripts into one easy to access file for the server to load
- Module Widget Caching – Allows you to control how often a website section or module needs to refresh itself.
Website Speed Testing Tools
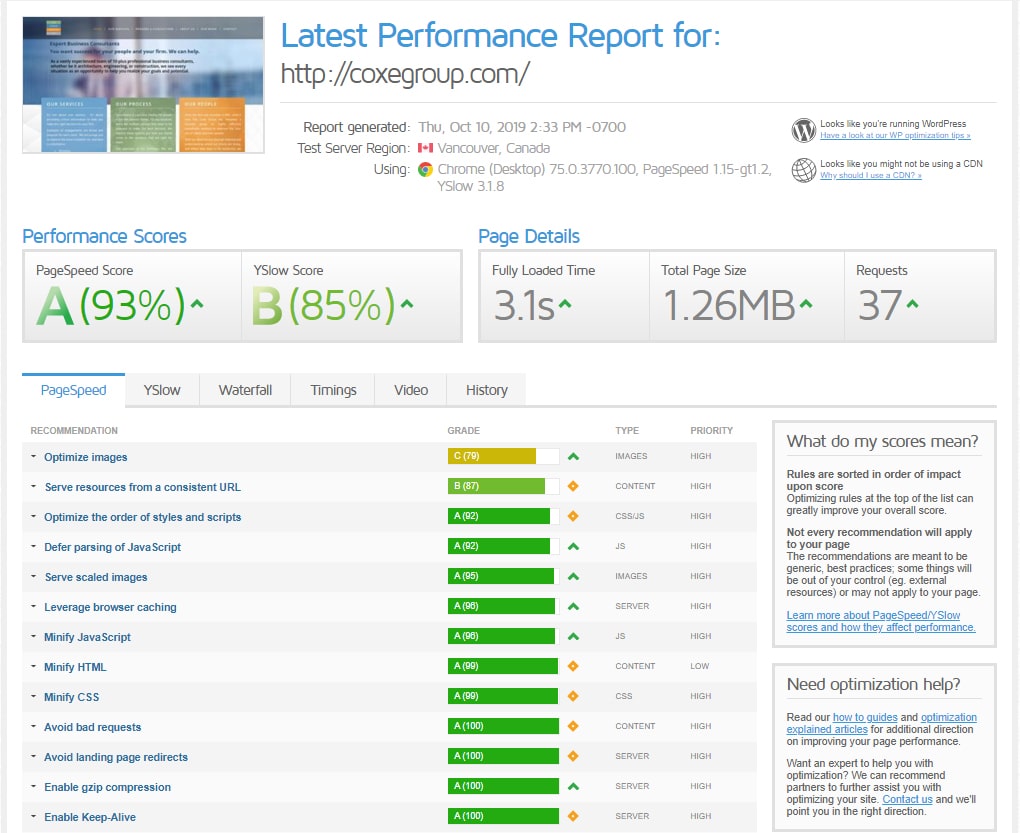
It took a little trial and error to find the right caching recipe. Different types of sites that we build have different requirements. I suggest spending a little time trying different cache settings. Run your website though the Google page speed insights. This tool will rate your site based on how well it’s optimized for speed as well as give you helpful suggestions. Another is GT-Metrix It gives your website a speed grade and is also helpful in figuring out what else you can optimize.

Integrate social networking
If your website caters to a niche audience. They should be able to follow updates, or recommend your content. Integrating, social networking might be a good idea. SLERPS are paying more attention to social networking environments. From what I have read so far it has become a factor in how Google rates your web pages. There are hundreds of social networking modules available for you to add to your content. Shop around until you find one that works best for you. There are 2 different ways to attract social network activity:
- Allow a specific page or article to get referenced and added to a visitor’s network stream using social Like/ Add buttons to broadcast it.
- Create links that directly go to your company’s Twitter, Facebook, or LinkedIn page. Visitors can then follow your company’s activity and updates. This requires creating a Fan Page on Facebook, LinkedIn Company Page, and Twitter account.
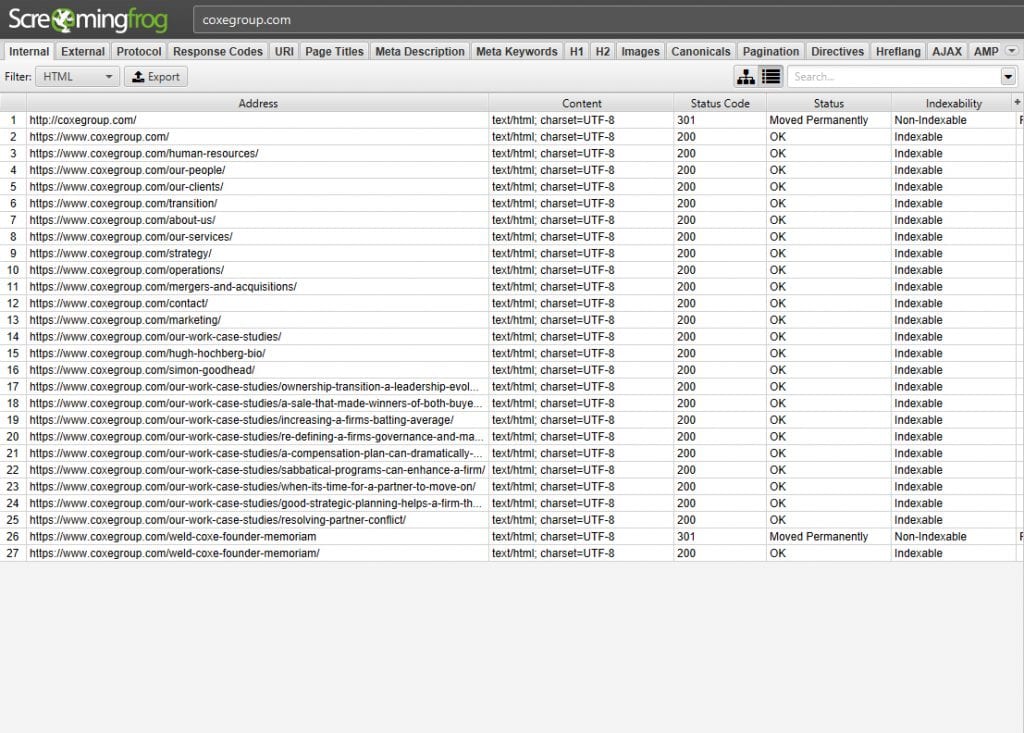
Check all your internal links and old content for broken links and missing tags

Happy Optimizing!